Caching makes a website faster – sometimes much much faster, This is very important for Elementor specifically because the ease of use of Elementor means it has a lot of files to load, which can slow a website down. Caching helps eliminate that. We use three different caching programs:
Caching can be very tricky to manage and is an artform all on it’s own. For the most part, you should never have to worry about cache settings on any of the programs, but you will probably have to clear cache occasionally.
When you clear the site cache, you force the caching programs to make a new set of static pages. This ensures visitors see your current work. In theory, the porgram should automatically regenerate a page every time you change it, but sometimes elements like Events, Pop ups, etc may not trigger that automatic update and you may see old versions of the pages on a live site.
NOTE: When you are logged in, you will always see the current version of everything, never the static pages. So if you are getting an issue where it looks one way in your logged in browser and another when not logged in, its likely caching of some kind.
Completely clearing site cache requires three super simple steps:
In the dashboard view, hover over the “Autoptimize” item in the top menu. Click Clear Cache.
In the dashboard view, Click “Clear Site Cache” in the top menu, directly to the left of where it says “Howdy, [Your Name].

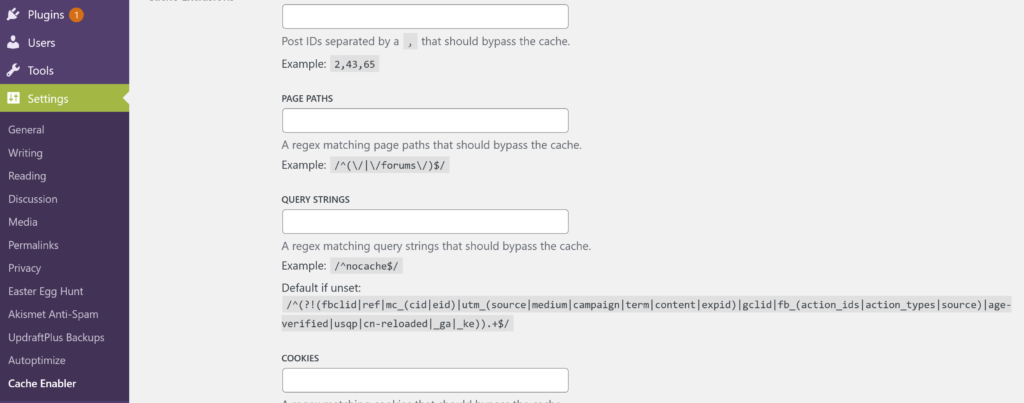
In the dashboard view, both the settings for Cache Enabler and Autoptimize are in the left hand “Settings” menu.
IMPORTANT: You can break the site by changing things. Make super sure you really want to change things and ALWAYS TAKE A SITE BACK UP before messing with these cache settings. You cannot break the site by clearing cache, but these settings are fiddly.

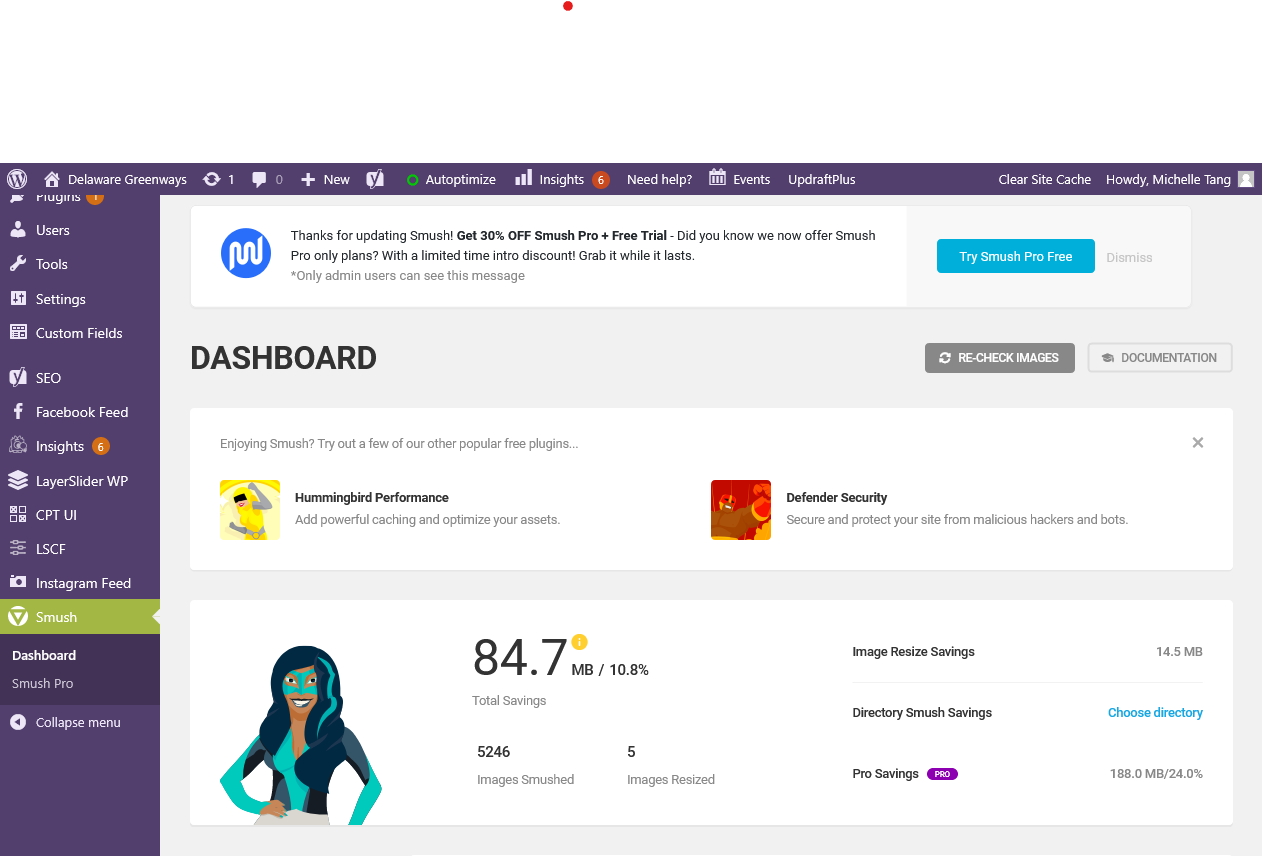
In the dashboard view, the settings for Smush are listed under Smush in the left hand menu. The only thing that you might want to change is in the “Lazy Load” setting.
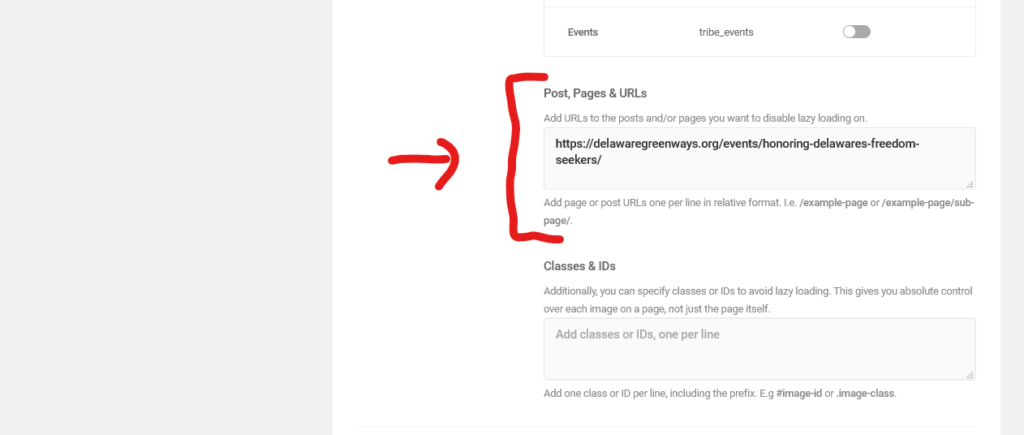
Click on Smush Dashboard. Select the “Lazy Load” section. A little more than midway down the page, there is a setting for pages or posts to exclude from Lazy Load. This is how we avoid the issue to images loading once but disappearing on reload in the events module. Find the full URL of the page you wish to exclude from using Lazy Load and add it (seperated by a comma) to this field. It will not turn on image lazy loading on this page.


About Delaware Greenways:
We envision a State where trails, pathways and scenic corridors connect everyone to where they want to go, empowering them to live healthier lives as they discover and enjoy the outdoors.